Masonry Image Page















rtmusica / Layouts, Personal /

Hi! My names Stephanie Moon. Welcome to my personal page that I’ve designed to showcase my skills and expertise that I’ve accumulated over the year. I’ve also placed a contact form below and all my social links on my header, feel free to connect with me. I’d love to be given the opportunity to hear from you.
I’m a UI Designer with over 10 years experience in web design and content marketing. I’m very fortunate to be given the opportunity to work for amazing companies that allowed me to grow with my skills as a UI designer. Aside from that experience, I’ve also been a very passionate tech writer. Blogging content that focuses on increasing a site SEO.
Below is a breakdown of my skills in both design and programming. I’ve created an animated bar graph that showcases the level of expertise I have for each of them.
**Purchase the Progress Bar Addon to get the same looking progress bar to show off your skills**
**Purchase the Timeline Addon to recreate this beautiful timeline resume layout**
**Purchase the Contact Addon to recreate this contact form layout**
250 King Str. West
647-992-4231


rtmusica / Fullscreen, Layouts /
We’ve got a lot of things in store for all of you. New system updates, themes, extendable Addons, and promotions! Be sure to stay connected by being a part of our mailing list.
Mailchimp for Wordpress plugin is used here
[mc4wp_form]


WooCommerce plugin is used here
[recent_products per_page=»8″ columns=»4″]
WooCommerce plugin is used here
[product_categories number=»8″ parent=»0″]
Subscribe to our newsletter to get notifications whenever we have promotions, or free giveaways.
Mailchimp for Wordpress plugin is used here
[mc4wp_form]


Create your own custom Ebook landing page with the Themify Landing Theme. Get this built-in page layout now by importing it on your site. By the way, did we mention that the Landing theme also comes with 10 new layouts? Get it now or check out the other demos below.
Proin non aliquam massa, vehicula gravida nibh. Vestibulum eu lectus imperdiet, suscipit odio in, aliquam arcu. Etiam consequat mollis bibendum. Sed euismod ac elit eget ultrices.
Proin in ligula sit amet orci scelerisque venenatis. Nam id turpis rhoncus, consectetur purus ut, rhoncus elit. Ut suscipit eget lacus id dictum. Praesent dapibus interdum lorem nec tempor. Maecenas finibus tristique neque, id placerat lorem venenatis vitae.Mauris eget ultricies urna. Maecenas convallis dictum hendrerit. Phasellus scelerisque lacus imperdiet turpis iaculis tristique.Praesent dapibus interdum lorem nec tempor. Maecenas finibus tristique neque, id placerat lorem venenatis vitae.

– Robert Connely
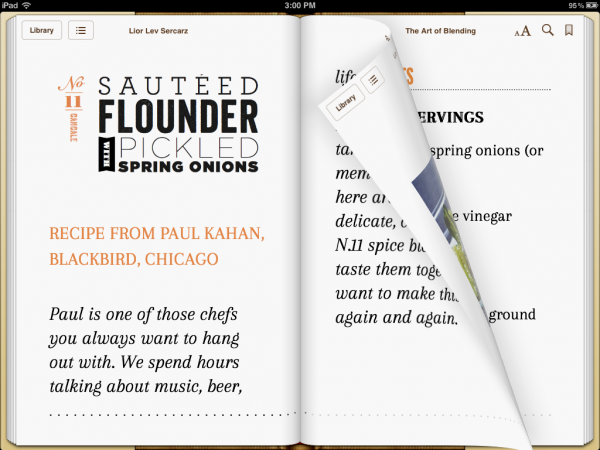
Use the Slider module to display pages in your Ebook or any images. Below is just a sample that I Googled up.







We’ve got a lot of things in store for all of you. New system updates, themes, extendable Addons, and promotions! Be sure to stay connected by being a part of our mailing list.
Mailchimp for Wordpress plugin is used here
[mc4wp_form]

Mauris eget ultricies urna. Maecenas convallis dictum hendrerit. Phasellus scelerisque lacus imperdiet turpis iaculis tristique. Nam ornare, dui id faucibus tincidunt, ante lorem congue nibh.
Vitae auctor purus arcu et libero. Nullam semper, urna in efficitur consectetur, ipsum leo aliquam nisi, in ornare tellus lacus id velit. Pellentesque vulputate ipsum eu porta aliquam. Mauris pretium nunc sed metus vulputate interdum.
Nunc nunc magna, porttitor sed pretium eget, gravida quis odio. Nunc sit amet pellentesque est. Donec in diam vehicula, eleifend orci a, pretium elit. Donec aliquet efficitur mauris, vel dictum justo fringilla facilisis. Suspendisse ut scelerisque dui. Aliquam cursus finibus sem eget auctor. Nunc gravida pretium nibh in placerat.
«Nunc nunc magna, porttitor sed pretium eget, gravida quis odio. Nunc sit amet pellentesque est. Donec in diam vehicula, eleifend orci a, pretium elit. Donec aliquet efficitur mauris, vel dictum justo fringilla facilisis. Suspendisse ut scelerisque dui. Aliquam cursus finibus sem eget auctor. Nunc gravida pretium nibh in placerat.»
– Scott Maxter






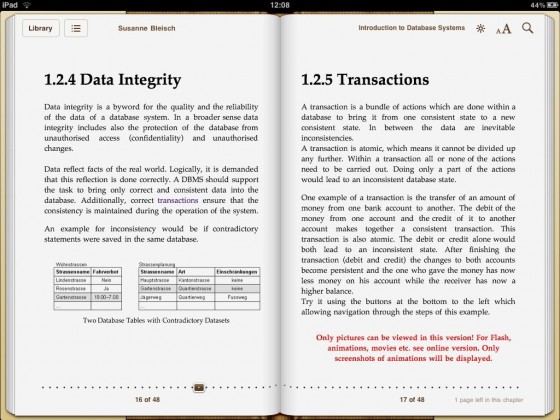
With the rise of eBooks, making an effective landing page for it is essential. Create a page that showcases a synopsis, point out what people will expect, where your eBook can be viewed, and maybe even add a little about yourself.

Aenean a massa facilisis, ullamcorper massa rutrum, commodo arcu. In maximus efficitur laoreet. Praesent iaculis mauris ut suscipit consectetur.
Pellentesque id hendrerit lacus, quis viverra justo. Integer nec leo pretium, mattis nulla vel, facilisis eros. Donec quis pharetra elit. Interdum et malesuada fames ac ante ipsum primis in faucibus. Vestibulum vel aliquet augue, eget accumsan justo.
Quis viverra justo. Integer nec leo pretium, mattis nulla vel, facilisis ero!!!
Vestibulum vel aliquet augue, eget accumsan justo. Pellentesque id hendrerit lacus, quis viverra justo. Integer nec leo pretium, mattis nulla vel, facilisis eros. Donec quis pharetra elit. Interdum et malesuada fames ac ante ipsum primis in faucibus.
mattis nulla vel, facilisis eros. Donec quis pharetra elit. Vestibulum vel aliquet augue, eget accumsan justo.
Odio quis laoreet vestibulum. Integer faucibus augue mauris. Nullam commodo tortor eu est tincidunt, non suscipit leo molestie.
Read this eBook in different formats through any device. On-the-go connected whether on your mobile, tablet, or desktop. Auto-bookmark feature also makes sure that you never forget where you left off. Display the look and feel of your eBook by inserting an image below.


Nulla nec augue a risus iaculis viverra vel non eros. Praesent ornare, sem faucibus auctor luctus, neque ipsum viverra nulla, eget consequat nulla mi nec felis. Nunc fringilla, metus sed laoreet dictum, nisl ligula dictum risus, et fringilla nunc sapien ullamcorper purus. Nunc venenatis ex ac eros venenatis, eget aliquam elit dignissim. Sed vitae ante vel arcu sagittis tristique eget at nulla. Metus sed laoreet dictum, nisl ligula dictum risus, et fringilla.
Et fringilla nunc sapien ullamcorper purus. Nunc venenatis ex ac eros venenatis, eget aliquam elit dignissim. Sed vitae ante vel arcu sagittis tristique eget at nulla. Nulla nec augue a risus iaculis viverra vel non eros. Praesent ornare, sem faucibus auctor luctus, neque ipsum viverra nulla, eget consequat nulla mi nec felis. Nunc fringilla, metus sed laoreet dictum, nisl ligula dictum risus, et fringilla nunc sapien ullamcorper purus. Nunc venenatis ex ac eros venenatis, eget aliquam elit dignissim. Sed vitae ante vel arcu sagittis tristique eget at nulla.


Praesent ornare, sem faucibus auctor luctus, neque ipsum viverra nulla, eget consequat nulla mi nec felis. Nunc fringilla, metus sed laoreet Et fringilla nunc sapien ullamcorper purus. Nunc venenatis ex ac eros venenatis, eget aliquam elit dignissim. Sed vitae ante vel arcu sagittis tristique eget at nulla. Nulla nec augue a risus iaculis viverra vel non eros.

Nulla nec augue a risus iaculis viverra vel non eros. Praesent ornare, sem faucibus auctor luctus, neque ipsum viverra nulla, eget consequat nulla mi nec felis. Nunc fringilla, metus sed laoreet dictum, nisl ligula dictum risus, et fringilla nunc sapien ullamcorper purus. Nunc venenatis ex ac eros venenatis, eget aliquam elit dignissim. Sed vitae ante vel arcu sagittis tristique eget at nulla. Metus sed laoreet dictum, nisl ligula dictum risus, et fringilla. Nunc fringilla, metus sed laoreet dictum, nisl ligula dictum risus, et fringilla nunc sapien ullamcorper purus. Nunc venenatis ex ac eros venenatis
Morbi quam ante, malesuada id placerat sit amet, sodales nec erat. Ut imperdiet turpis a purus bibendum tincidunt a sagittis elit. Aliquam non dui feugiat ex ornare tempor. Nunc ac ornare nunc. Vestibulum sagittis imperdiet purus, eget volutpat neque rhoncus vel. Pellentesque nunc dui, consequat et erat eu, lobortis malesuada sapien. Vestibulum metus magna, pharetra eu nibh porttitor, iaculis fermentum neque. Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec pharetra, felis a bibendum aliquam, nisi turpis aliquet dui, quis consequat dolor libero quis ante. In hac habitasse platea dictumst.

rtmusica / App Page, Layouts /
Visually appealing landing page designs help your users navigate and enjoy visiting your site.


WooCommerce
All Themify theme are WooCommerce compatible. Transforming your site to become an eCommerce site.
Header Design
Choose from a preset header design layouts, and choose which header element you would like to appear.
25+ Page Layouts
We’ve designed over 25 page layouts that can be easily imported on any page. Simply use the Builder import and upload the page layout you would like on your page.



Suspendisse eros quam, interdum quis velit id, elementum aliquam odio. In hendrerit eu turpis a porta. Cras libero erat, dictum in mattis vel, interdum id arcu. Mauris ut interdum ex. Suspendisse varius nec dolor id aliquam.


rtmusica / App Page, Layouts /

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce eu mattis augue. Suspendisse lobortis elementum nunc in volutpat. Morbi vestibulum ut erat vitae luctus. Integer finibus enim sit amet accumsan posuere. In at imperdiet quam, quis placerat ipsum. Nulla facilisi. Nulla ornare a erat eu faucibus. Vivamus vel purus libero. Ut facilisis ultrices nibh, in fringilla sem venenatis nec. Praesent a sagittis justo. Duis dignissim lorem in eros aliquam cursus. Donec et enim tincidunt neque laoreet consectetur. Aenean in venenatis orci. Donec malesuada erat eget ante dignissim blandit. Praesent a efficitur lacus, id placerat eros. Suspendisse a accumsan risus, eget mattis ante.
Go to Demo
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce eu mattis augue. Suspendisse lobortis elementum nunc in volutpat. Morbi vestibulum ut erat vitae luctus. Integer finibus enim sit amet accumsan posuere. In at imperdiet quam, quis placerat ipsum. Nulla facilisi. Nulla ornare a erat eu faucibus. Vivamus vel purus libero. Ut facilisis ultrices nibh, in fringilla sem venenatis nec. Praesent a sagittis justo. Duis dignissim lorem in eros aliquam cursus. Donec et enim tincidunt neque laoreet consectetur. Aenean in venenatis orci. Donec malesuada erat eget ante dignissim blandit. Praesent a efficitur lacus, id placerat eros. Suspendisse a accumsan risus, eget mattis ante.
Go to Demo
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce eu mattis augue. Suspendisse lobortis elementum nunc in volutpat. Morbi vestibulum ut erat vitae luctus. Integer finibus enim sit amet accumsan posuere. In at imperdiet quam, quis placerat ipsum. Nulla facilisi. Nulla ornare a erat eu faucibus. Vivamus vel purus libero. Ut facilisis ultrices nibh, in fringilla sem venenatis nec. Praesent a sagittis justo. Duis dignissim lorem in eros aliquam cursus. Donec et enim tincidunt neque laoreet consectetur. Aenean in venenatis orci. Donec malesuada erat eget ante dignissim blandit. Praesent a efficitur lacus, id placerat eros. Suspendisse a accumsan risus, eget mattis ante.
Go to DemoSed sagittis, elit egestas rutrum vehicula, neque dolor fringilla lacus, ut rhoncus turpis augue vitae libero. Nam risus velit, rhoncus eget consectetur id, posuere at ligula. Vivamus imperdiet diam ac tortor tempus posuere. Curabitur at arcu id turpis posuere bibendum. Sed commodo mauris eget diam pretium cursus. In sagittis feugiat mauris, in ultrices mauris lacinia eu. Fusce augue velit, vulputate elementum semper congue, rhoncus adipiscing nisl. Curabitur vel risus eros, sed eleifend arcu.
Donec porttitor hendrerit diam et blandit. Curabitur vitae velit ligula, vitae lobortis massa. Mauris mattis est quis dolor venenatis vitae pharetra diam gravida. Vivamus dignissim, ligula vel ultricies varius, nibh velit pretium leo, vel placerat ipsum risus luctus purus.
Donec porttitor hendrerit diam et blandit. Curabitur vitae velit ligula, vitae lobortis massa. Mauris mattis est quis dolor venenatis vitae pharetra diam gravida. Vivamus dignissim, ligula vel ultricies varius, nibh velit pretium leo, vel placerat ipsum risus luctus purus.
Sed sagittis, elit egestas rutrum vehicula, neque dolor fringilla lacus, ut rhoncus turpis augue vitae libero. Nam risus velit, rhoncus eget consectetur id, posuere at ligula. Vivamus imperdiet diam ac tortor tempus posuere. Curabitur at arcu id turpis posuere bibendum. Sed commodo mauris eget diam pretium cursus. In sagittis feugiat mauris, in ultrices mauris lacinia eu. Fusce augue velit, vulputate elementum semper congue, rhoncus adipiscing nisl. Curabitur vel risus eros, sed eleifend arcu.